LMS Redesign
We were approached by a major construction products manufacturer to improve the look and feel of their current learning management system and make it more engaging.
My Role
UX and Visual designer from solution team
Year
2014
The Problem
Client was facing low user adoption of the learning system. Their requirement was to make the learning portal engaging.
Research
I discussed with the stakeholders about this requirement and the challenges learners are facing.
Pain Points
-
Learners are not clear about which learning courses would benefit in their particular role
-
Searching for courses as per learners’ growth path was difficult
-
No clarity on where learners stand in completing their goals
Constraints
-
New LMS development out of scope
-
The solution should be applied to the current learning system
Objectives
Looking at the requirements and the constraints there was room for providing design enhancement and a useful dashboard solution that will adress learner pain points and business needs as well.
-
Design an intuitive dashboard to encourage learners for completing the learning path
-
Give a clear picture to learners on where they stand in their growth path
-
Provide motivation to learn more
Design Solution
I created different graphic approaches in pencil and digital sketches/wireframes to showcase the learner growth and journey. The strongest metaphor that related in this scenario was the tree metaphor as it can be easily related to the learner growth.
The client also prefered the tree design out of the 3 options shared.
The Tree
I designed the tree in a infographic representation so that the different learning modules can be easily visible on the tree. There were certain modules that overlapped between 2 or more learning paths. Using the tree infographic enabled me to show these as the intersection of the branches.
Scalability:
-
The infographic was also easier to scale if there came a requirement to add more modules/learning path
-
The subtle BG at the back of the tree was designed to be dynamic as per user location, to add personalization to the dashboard.
Challenge:
To achieve the same level of detail for mobile was difficult due to the smaller screen sizes. I designed a tab based navigation for the mobile device as it made interaction easier on the smaller screen size.
The Portal
I designed the below features to be added/redesigned on the home page
Dashboard:
Modified the existing dashboard to show percentage completion in depth for each learning path
Gamification:
Added the achievements feature where badges would be awarded to the learners based on task completion

Results
The stakeholders and SMEs loved the initial idea and the project was a win for the solution team!
-
The tree infographic was new and gathered intrest from learners
-
The dashboard provided learner status in numbers encouraging learners to complete their trainings
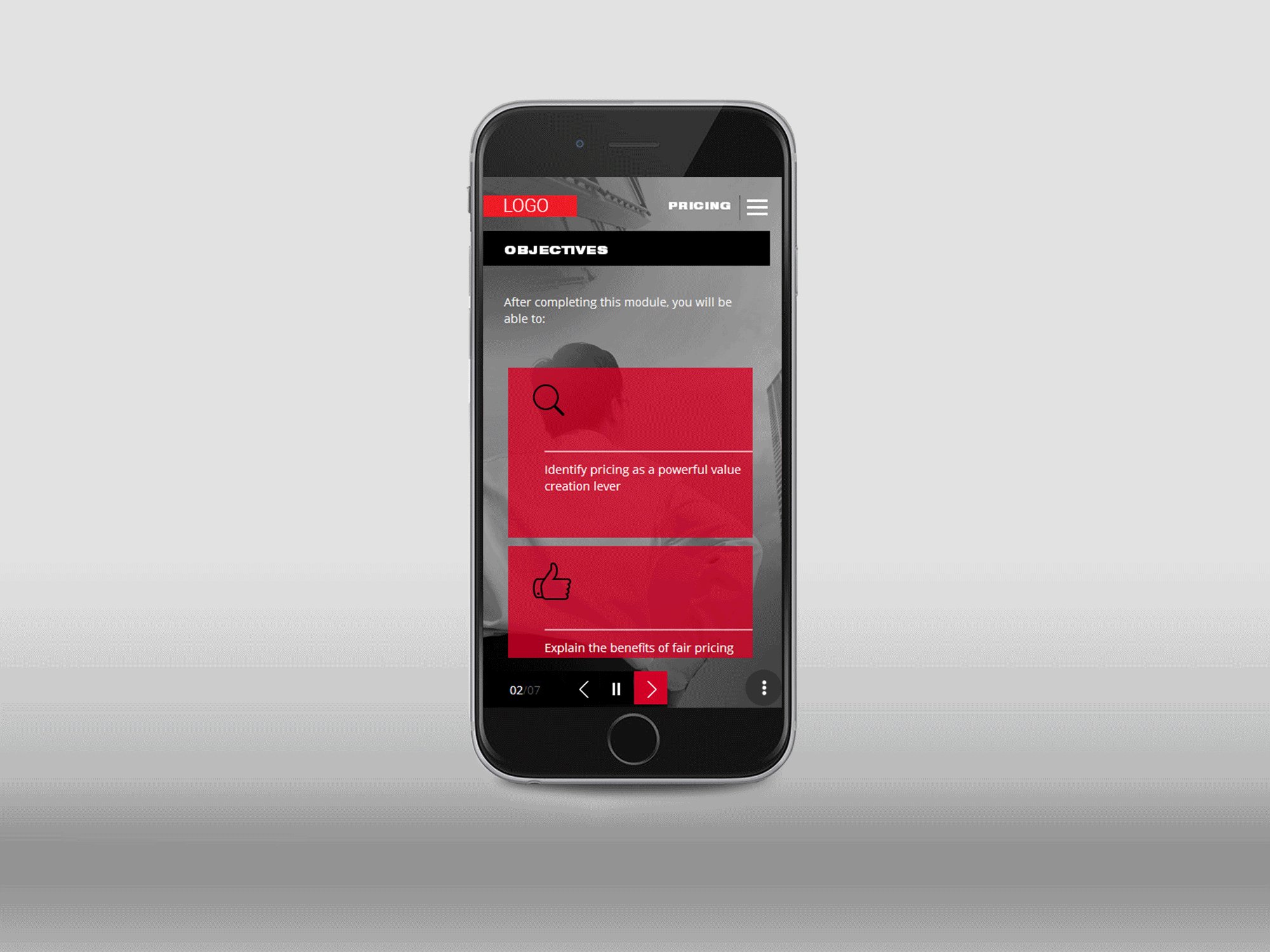
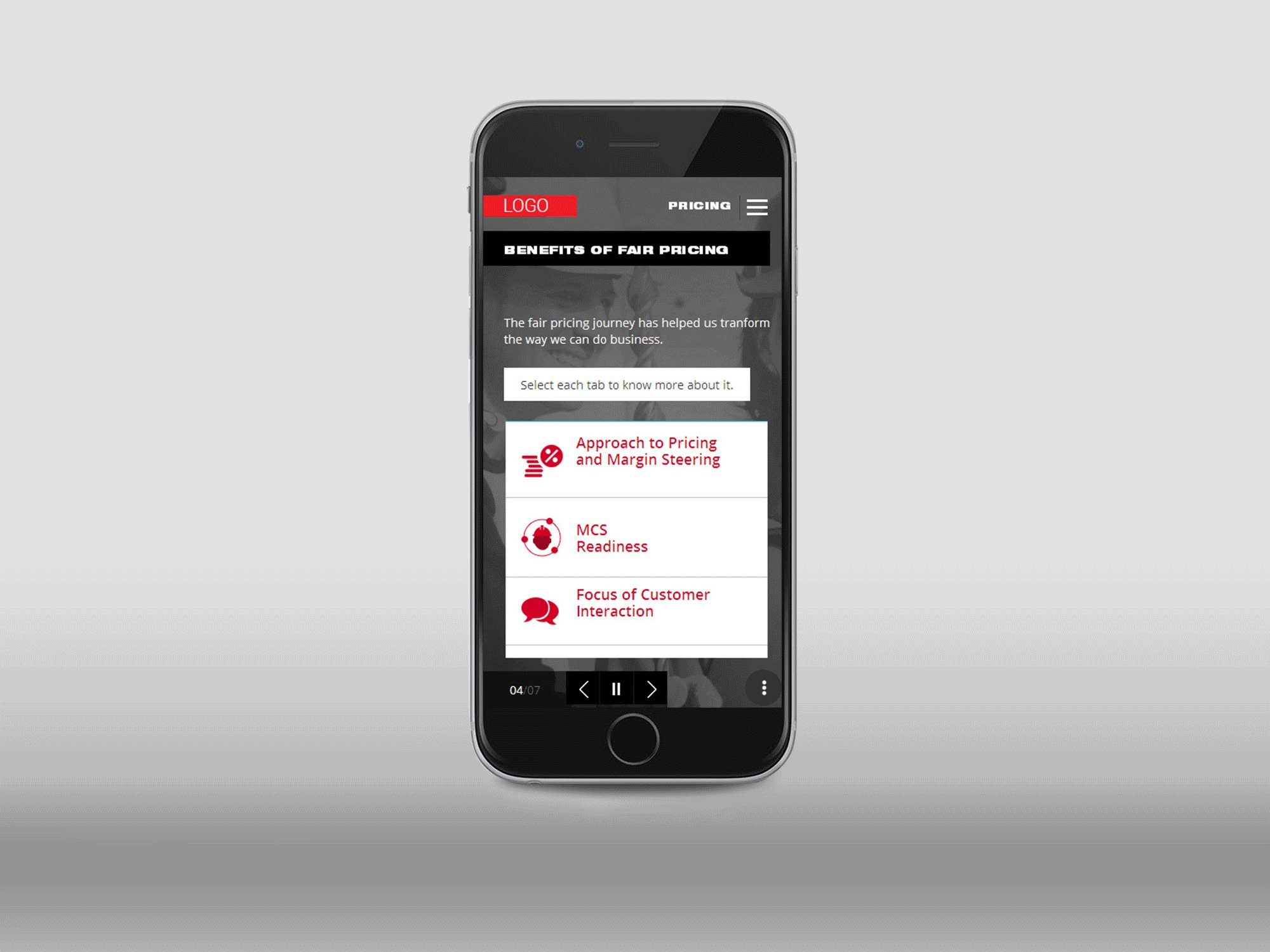
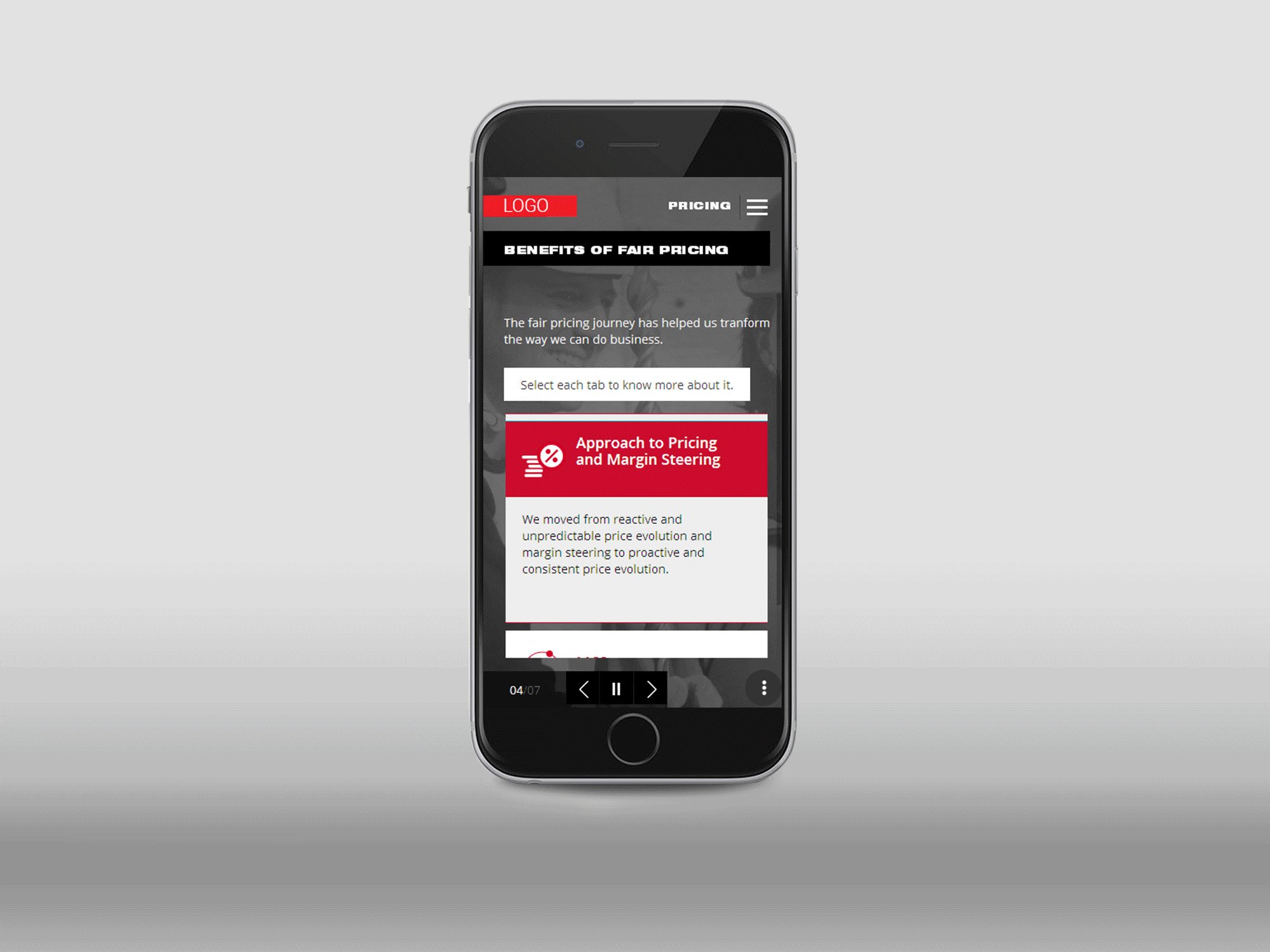
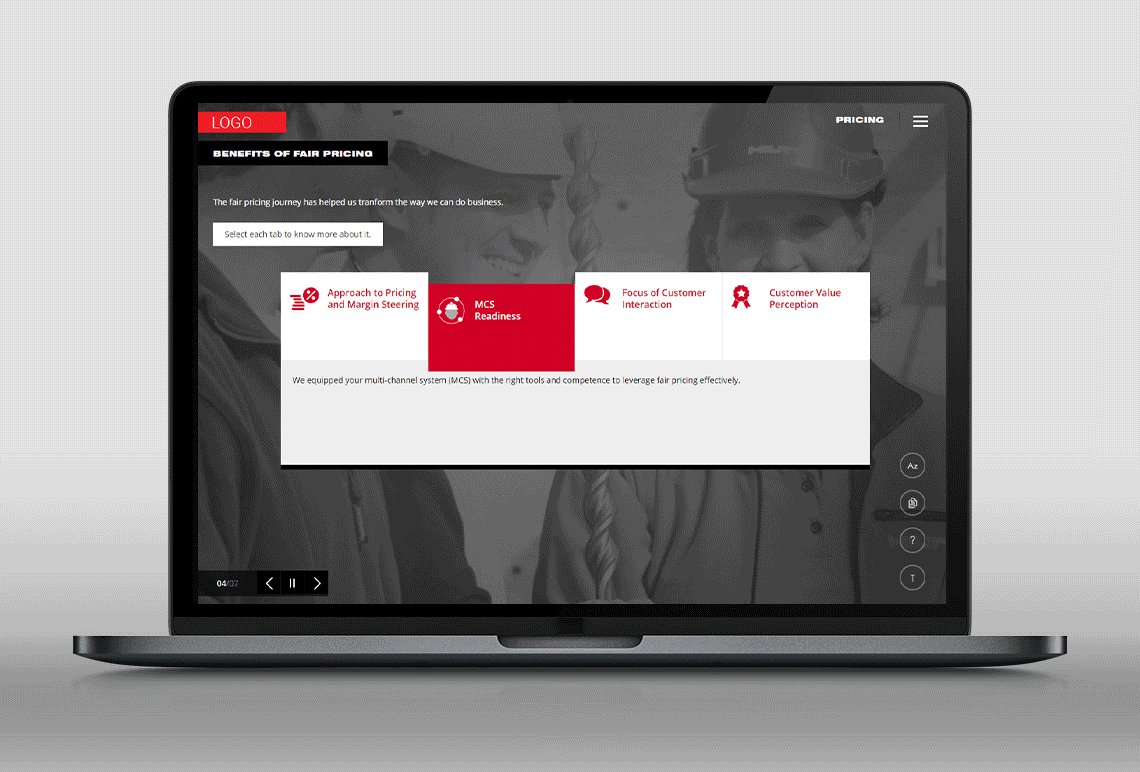
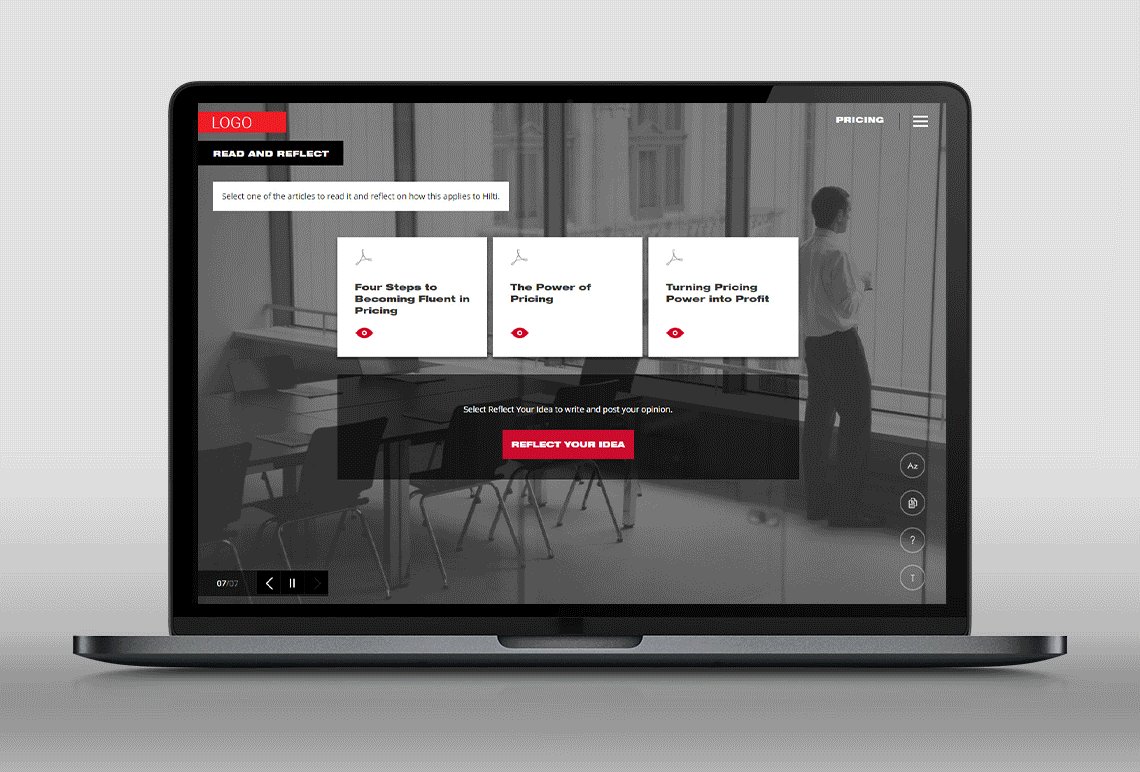
-
Along with the LMS redesign, the client awarded the WBT development work also to the team. I designed the initial look and feel of the WBT.